OneStudyTeam: Form Builder
How might we give Clinicians the ability to design customized forms?
-
Context
My Role: Lead UX/UI Designer
Company: OneStudyTeam
Time: 3 months
Result: MVP version of Form Builder ready to develop ✨ (did not ship before I left)
Proposed Impact: Faster workflow for Sites, more consistent documentation, better reporting to Sponsors, shorter visits for patients
-
Problem
Currently, Clinicians do not have the capability to design necessary eSource Forms for their trials. Waiting for them to be built by OneStudyTeam Product Managers is slowing down the speed at which Clinical Trials can be completed, ultimately delaying the approval of life-saving medical treatments.
-
Solution
An intuitive, customizable Form Builder within the StudyTeam Docs app that grants all Clinicians the ability to create custom forms. A Form Builder that allows non-technical users to design with all of the necessary technical features to create eForms that meet the Protocol Requirements of each trial.
Impact Update
Before I left OneStudyTeam (formerly known as Reify) I was able to complete this work and hand it off to developers. Although I didn’t get to see the work be built, I received the following message:
Internal Interview Insights
-
“We are nervous about all the time and number of engineers this new build is going to require.”
“Let’s start this build with a walking skeleton version that we can get into the hands of clinical trial personnel as soon as possible and then go from there.”
-
“This Form Builder needs to incorporate all of the current capabilities that we offer when we build the forms internally as well as the offerings of our top competitors.”
-
“Let’s find a middle ground and focus on building something that meets the needs of the Form Designers, test it with users, and then discuss scaling and future versions.”
Product Requirements
*Defined in partnership with Product & Engineering
Design Process
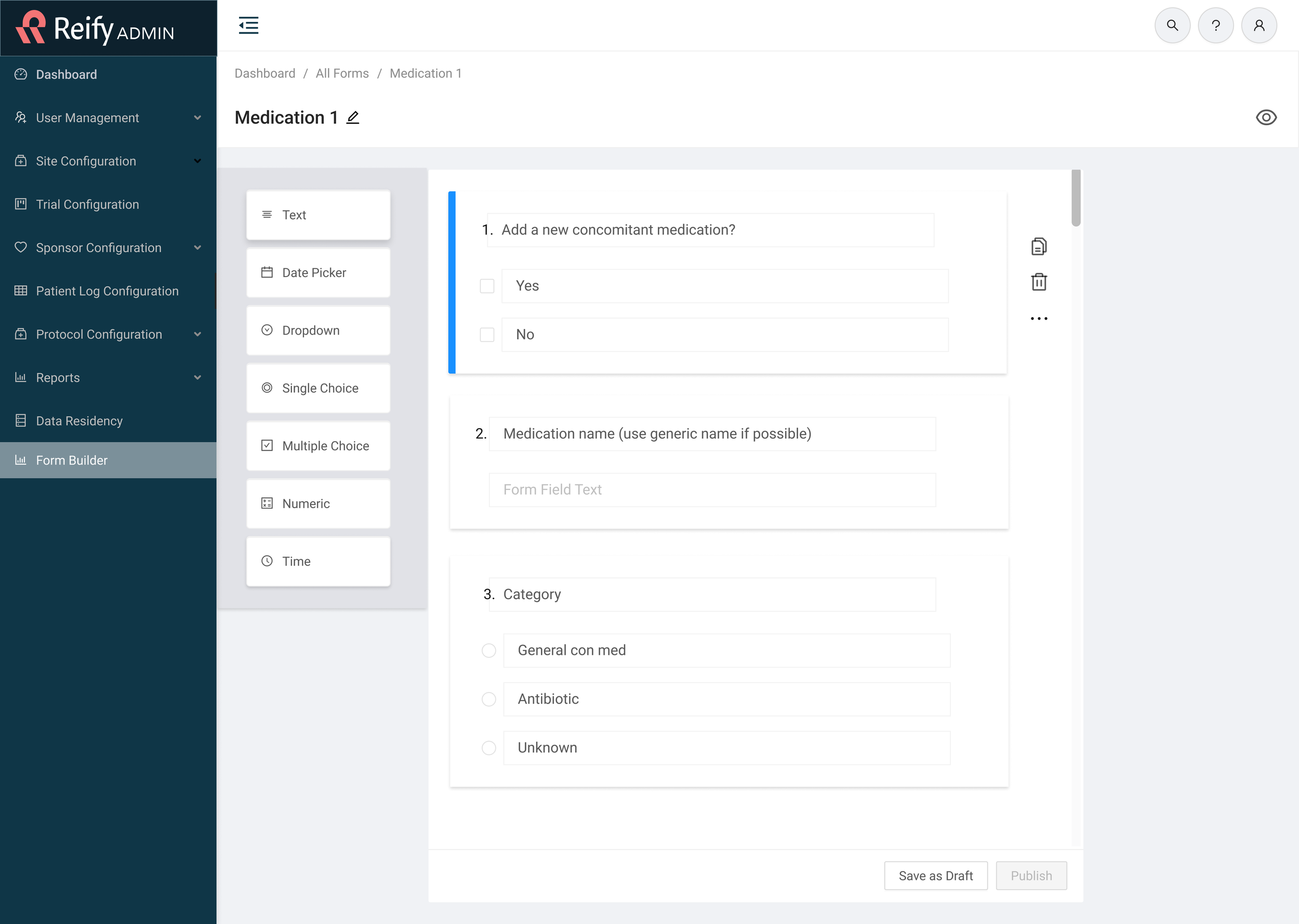
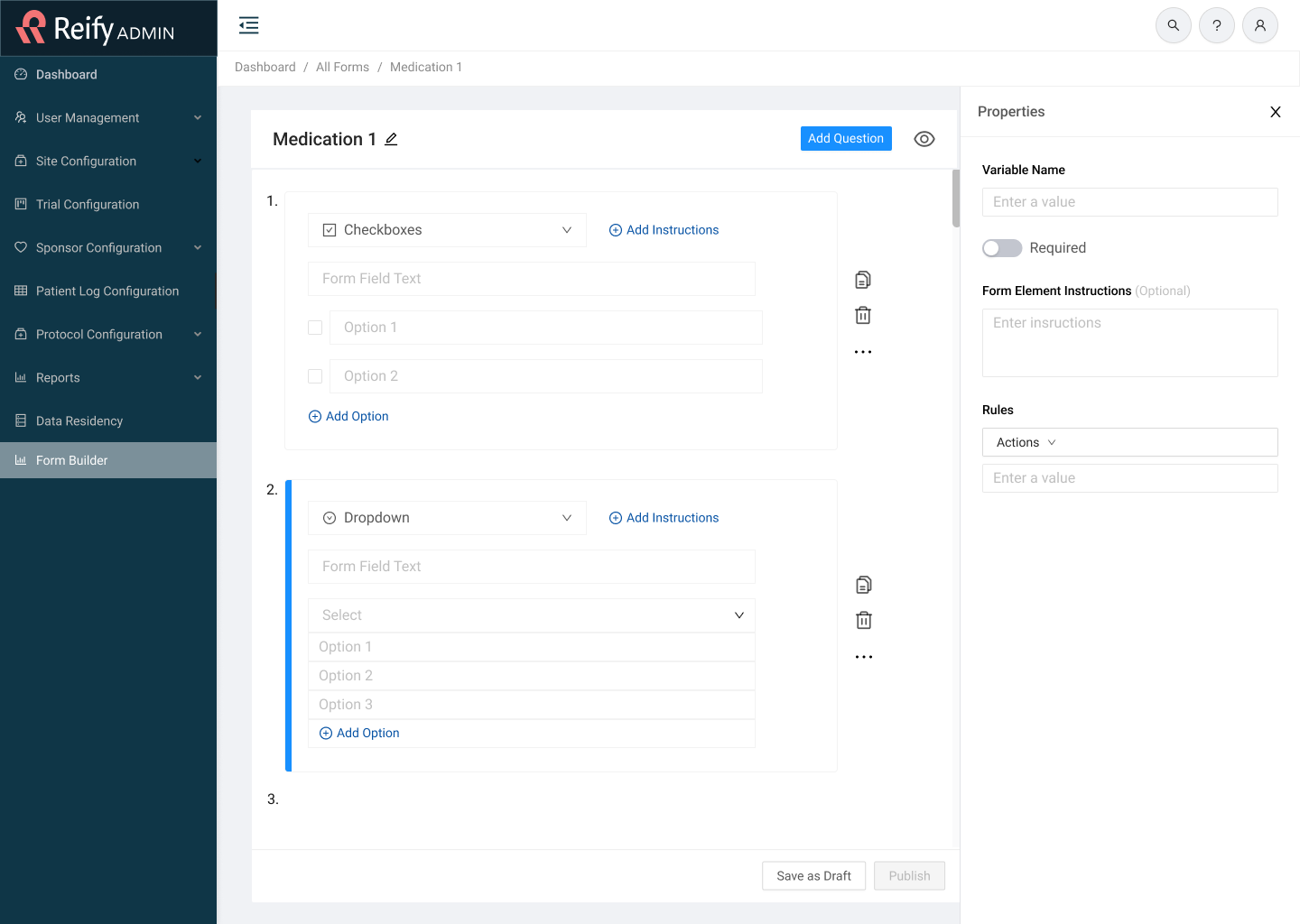
1. Design Form Runner
Structure/body of the Form Builder itself
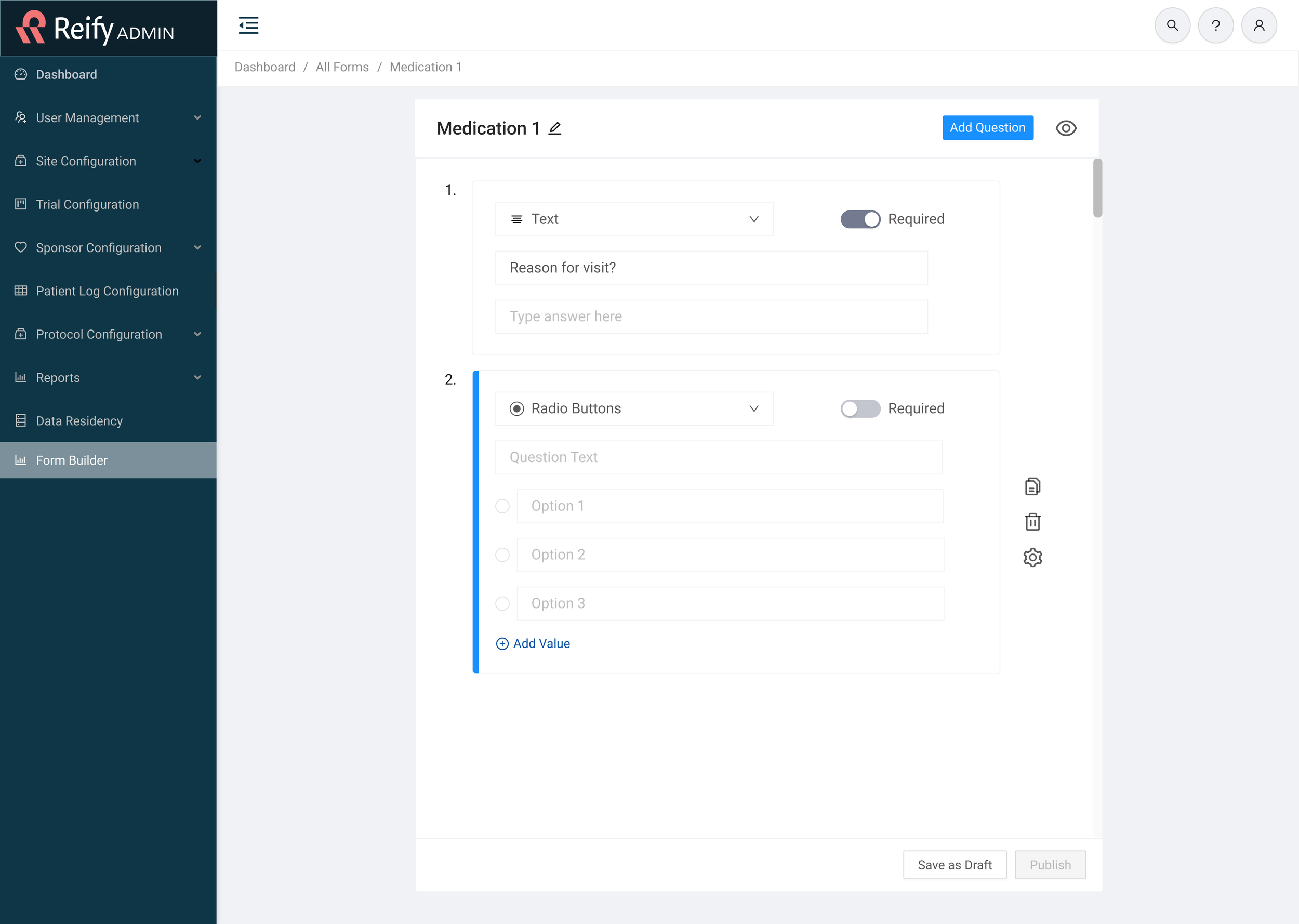
2. Design Form Element
The default form
3. Iterate Form Element for each type
Checkboxes, Radio Buttons, Dropdown, Time-Date Field, Numeric, and Calculation
4. Combine Form Runner + Form Element
In collaboration with Product & Engineering, determine the best possible solution before turning to technical components
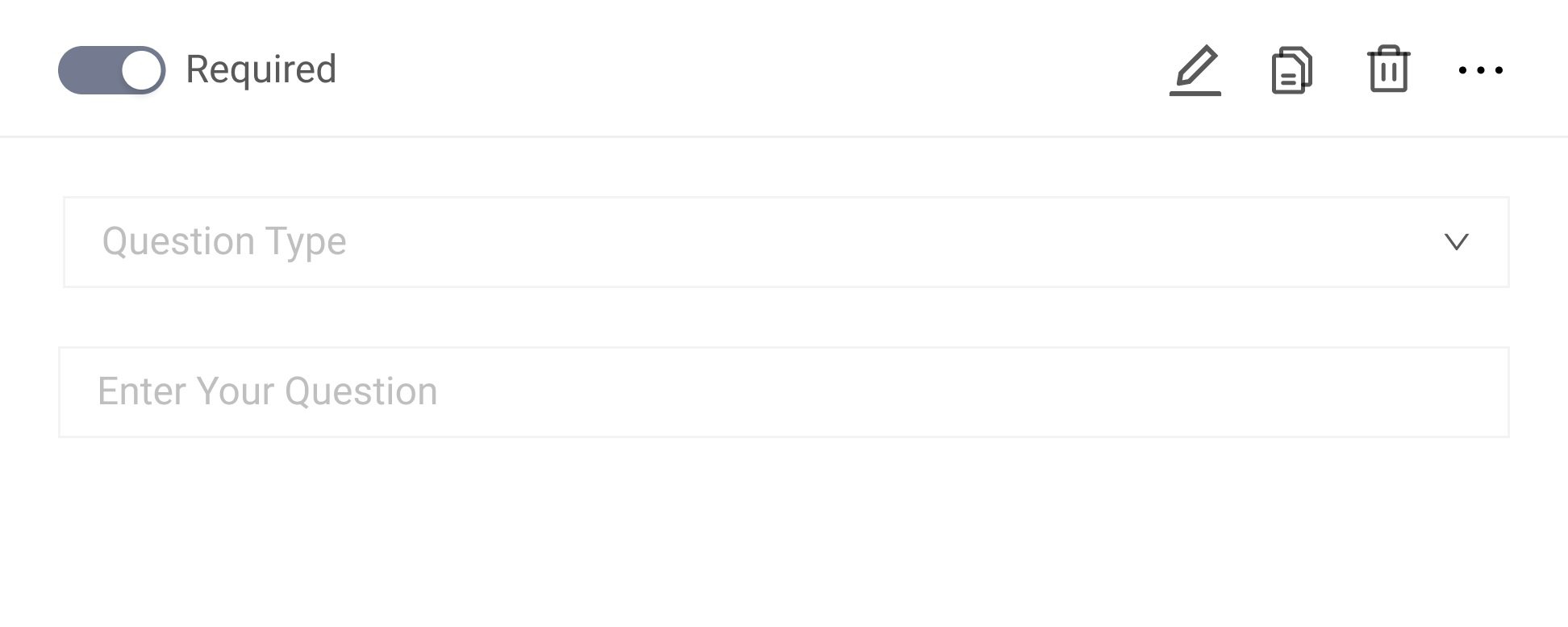
5. Design Properties Panel
The default form
6. Iterate Properties Panel for each Form Element Type
Checkboxes, Radio Buttons, Dropdown, Time-Date Field, Numeric, and Calculation
1. Design Form Runner
Drag & Drop vs. CTA
2. Default Form Element Iterations
3. Form Elements by Type
4. Combine Form Runner + Form Element
Option 1
✔️ Add Instructions
✔️ Required toggle
Option 2
✔️ Add Instructions
✖️ Required toggle
Option 3
✖️ Add Instructions
✔️ Required toggle
5. Design Properties Panels
6. Prototype - Put it all Together!
Solution
An MVP Form Builder that…
Allows sites to create custom forms without a middle party
Grants non-technical users technical capabilities
Proposed Impact
Increased efficiency and usability for Sites
Customizable documentation
Better reporting to Sponsors
Shorter visits for patients
Impact Update
Before I left OneStudyTeam (formerly known as Reify) I was able to complete this work and hand it off to developers. Although I didn’t get to see the work be built, I received the following message: